Ma table Magic Mirror – Partie 2 , Mes Modules
Suite de mon projet : une table Magique – partie 1
L’installation des modules.
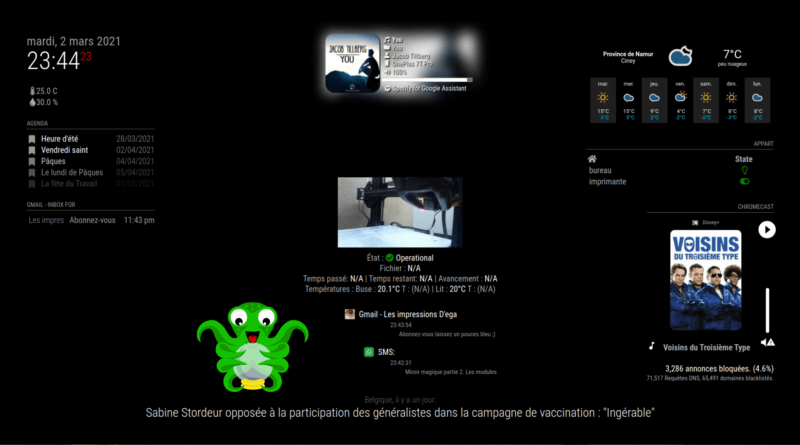
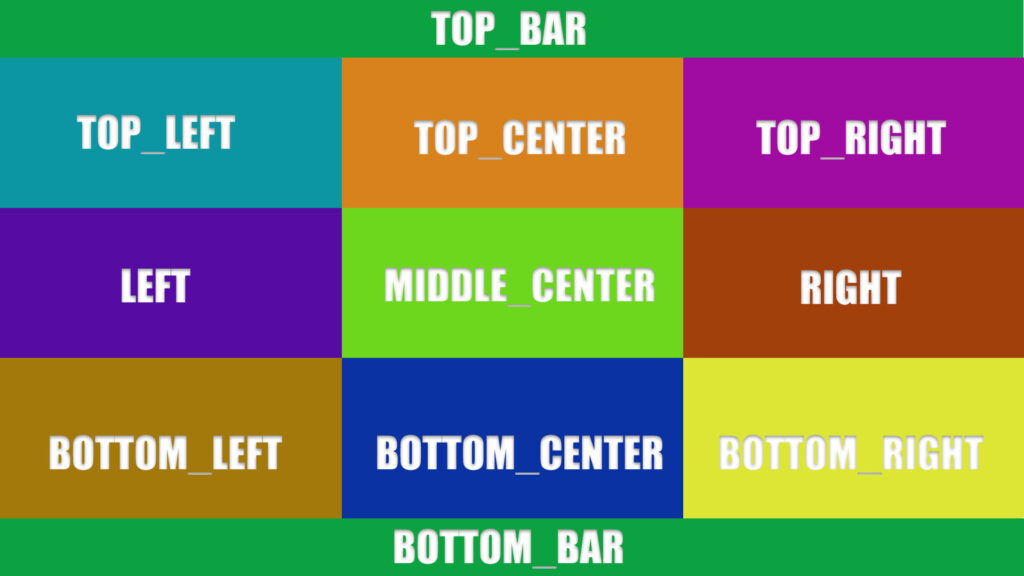
Le positionnement des modules sur le miroir.
L’image à été corrigé par rapport à la vidéo , le middle n’est dispo que pour le centre

Les modules par défaut :
Le calendrier :
(fichier MagicMirror/config/config.js)
le site pour les « symbol » : https://fontawesome.com/icons?d=gallery&p=2
Le code pour afficher 1 calendrier: {
module: "calendar",
header: "Agenda",
position: "top_left",
config: {
calendars: [
{
symbol: "user-clock",
url: "urldevotrecalendier1.ics"
}
],
maximumEntries: 5,
showLocation: true,
maxTitleLength: 40
}
},
Le code pour afficher 2 calendrier dans un seul bloc : {
module: "calendar",
header: "Agenda",
position: "top_left",
config: {
calendars: [
{
symbol: "user-clock",
url: "urldevotrecalendier1.ics"
},
{
symbol: "bookmark",
url: "urldevotrecalendier2.ics"}
],
maximumEntries: 5,
showLocation: true,
maxTitleLength: 40
}
},
L’horloge :
(Fichier MagicMirror/css/custom.css) .clock .bright {
line-height:60px;
font-size: 60px;
color: White;
font-style: bold;
}
.clock .dimmed {
font-size: 28px;
font-style:bold;
color: red;
}

Les News :
(fichier MagicMirror/config/config.js)
Pour afficher plusieurs news en une seul ligne : {
module: "newsfeed",
position: "bottom_bar",
config: {
feeds: [
{
title: "Belgique",
url: "https://www.lalibre.be/rss/section/belgique.xml"
},
{
title: "KultureGeek",
url: "http://feeds.feedburner.com/Kulturegeek?format=xml"
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
},
Installations de Modules :
Remote control :
lien d’installation : https://github.com/Jopyth/MMM-Remote-Control
Les modif à apporter :
(fichier MagicMirror/config/config.js)
Vers la ligne 11 , remplacez le localhost par 0.0.0.0var config = {
address: "0.0.0.0", // Address to listen on, can be:
Vers la ligne 25 supprimer tout le contenue de la ligne ipWhitelist pour ne garder que : ipWhitelist: [], // Set [] to allow all IP addresses
Le module météo :
Lien d’installation : https://github.com/mykle1/MMM-WeatherOrNot
le lien pour les infos de lieux et que configuration : https://weatherwidget.io/
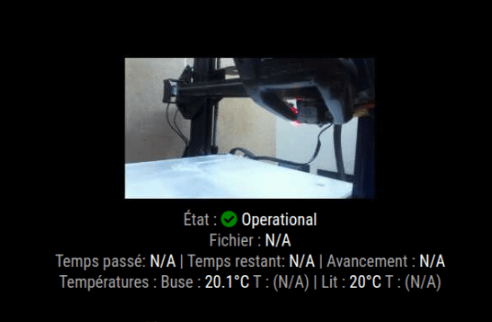
Le module Octomirror :
lien d’installation : https://github.com/shbatm/octomirror-module
Les options dans le fichier config.js : {
module: "octomirror-module",
position: "bottom_center",
config: {
url: "http://votreipoctoprint/",
api_key: "Votreclefapi",
streamUrl: "http://votreipoctoprint/webcam/?action=stream/",
interactive: false,
showDetailsWhenOffline: true,
}
},
Dans le fichier MagicMirror/modules/octomirror-module/octomirror-module.js
Ajouter la ligne : stream.setAttribute(‘width’, ‘300’);
le bloc se situe entre les lignes 28 – 32 if (this.config.showStream) {
var stream = document.createElement("img");
stream.setAttribute('width', '300');
stream.src = (this.config.streamUrl) ? this.config.streamUrl : this.config.url + ":8080/?action=stream";
wrapper.appendChild(stream);
}

Les autres modules que j’ai installé :
Température et humidité : https://github.com/ryck/MMM-DHT-Sensor
Il vous faudra un module :
DHT11 : https://s.click.aliexpress.com/e/_AtR6qa ou 22 : https://s.click.aliexpress.com/e/_AATPyw

Gmail : https://github.com/shaneapowell/MMM-GmailFeed
Demande une autorisation de connexion, et si vous avez une double authentification , il vous faudra créer un mot de passe spécifique aux application , mais google vous expliquera tout sa.
Google Cast : https://github.com/ferferga/MMM-GoogleCast
Faite votre choix pour afficher sur le miroir ce qui est diffusé sur un de vos appareil , comme par exemple le chromecast

Notification de mon téléphone : https://github.com/basknol/MMM-PushBulletNotifications
L’application à installer sur le téléphone : https://www.pushbullet.com/apps
Pour avoir la clef api de votre compte , passé par l’interface web sur votre pc , elle est indisponible sur l’application directement , vous pouvez décidez des notifications à afficher ou pas .

Tuya : https://github.com/slametps/MMM-TuyaSL
Fonctionne bien si votre matériel est connecté plutôt via un compte Smartlife.
Les serveur de tuya limite les demandes serveur au minimum une fois toutes les 5min, ce qui vous donne un petit retard entre le moment de l’action (allumer/éteindre) et son affichage sur le miroir , prenez sa en compte et ne diminué pas se temps sous risque de vous faire bloquer

Mes options dans le fichier config.js : {
module: 'MMM-TuyaSL',
position: 'top_right',
header: 'Appart',
config: {
userName: 'mon@mail.ici',
password: 'monmdp',
countryCode: 'BE',
showOnlyOnline: true,
showOnlyOn: true,// pour ne voir que les appareils allumé
colour: true,
updateInterval: 300 * 1000,
timeout: 10 * 1000,
}
},
Sources :
Tout les modules dispo ou presque ici : https://github.com/MichMich/MagicMirror/wiki/3rd-Party-Modules
Le matériel nécessaire :
Un écran : idéalement prenez une télé , plus simple car hdmi et haut-parleur intégrer , mais fonctionne aussi avec un écran de pc avec ou sans haut-parleur.
un raspberry Pi 4 sur Ali : https://s.click.aliexpress.com/e/_AkjjSK
Sur Amazon : https://amzn.to/3jxfvOr
Au choix , une vitre sans teint ou une plaque de verre ( pour la solidité et la résistance au griffe , puis moins cher que du plexi )
Du film miroir : https://fr.aliexpress.com/item/4000051995196.html?spm=a2g0s.9042311.0.0.31c26c37skiU9D
Un capteur de mouvement : https://s.click.aliexpress.com/e/_AKVl9c
Petit micro en usb : https://s.click.aliexpress.com/e/_AsBYsO
Module DHT22 pour la température & l’humidité : https://s.click.aliexpress.com/e/_9yF3gO
Un bouton poussoir pour reset le raspberry : https://s.click.aliexpress.com/e/_A1sHUI