Créer votre propre thème pour Klipper
Site pour vous aidez à créer votre thème :
W3Schools : tout sur le CSS
HtmlColor : pour trouver le code hexadécimal d’une couleur
Coolors : vous permet de réaliser une palettes de couleur a partir de votre image
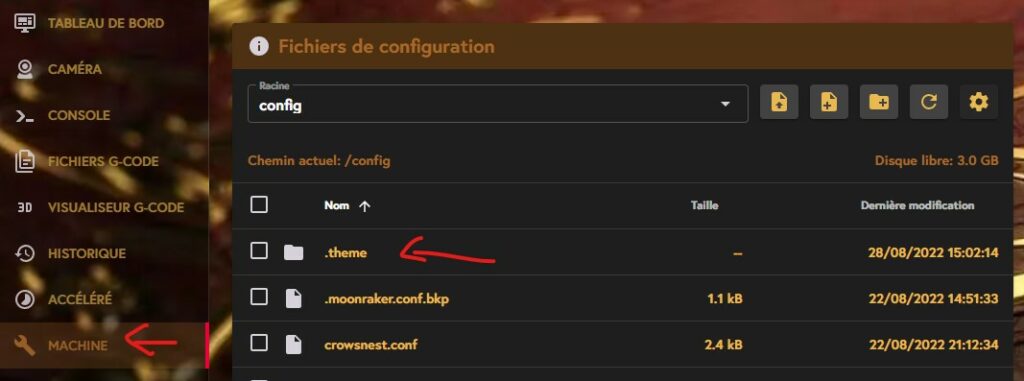
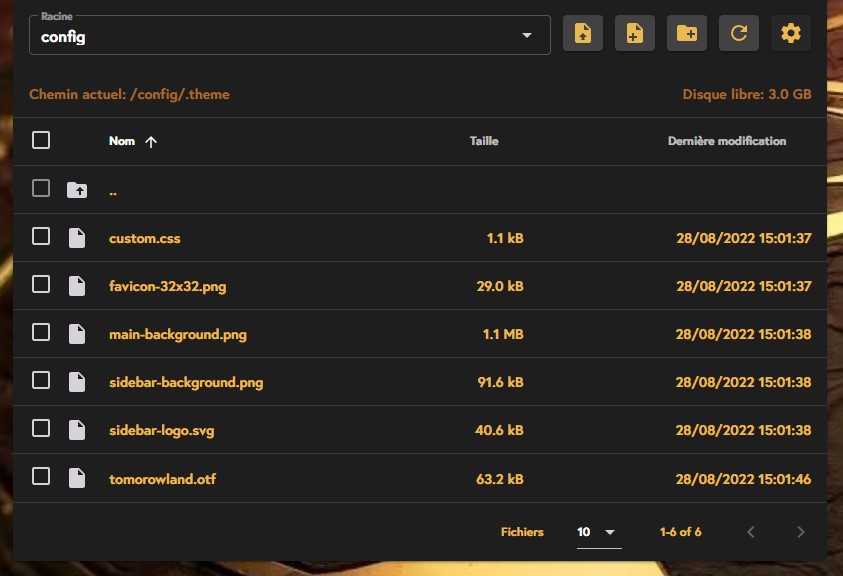
Les fichier doivent se trouver dans : Klipper-config/.theme


custom.css : permet d’intégrer du code css sur des éléments
favicon-32×32.png : icone dans la barre du navigateur
main-background.png : le fond de l’écran principal
sidebar-background.png : Bande gauche de l’écran avec le menu
sidebar-logo.svg : logo dans la barre de titre
Plus d’infos sur cette page : https://docs.mainsail.xyz/features/theming
Astuce pour la police d’écriture :
Vous pouvez définir une police d’écriture dans le custom css
Vous pouvez en trouver facilement sur Dafont par exemple : https://www.dafont.com/fr/
ajoutez la dans votre dossier .theme
Dans le custom.css
/* définir la police */
@font-face {
font-family: nomchoisis;
src: url(nomdelapolice.otf);
}
/* vous pouvez ensuite faire appel à cette police dans vos éléments en ajoutant */
font-family: nomchoisis;
Exemple :
.theme--dark.v-sheet{
color: #1c7e83;
font-family: nomchoisis;
}
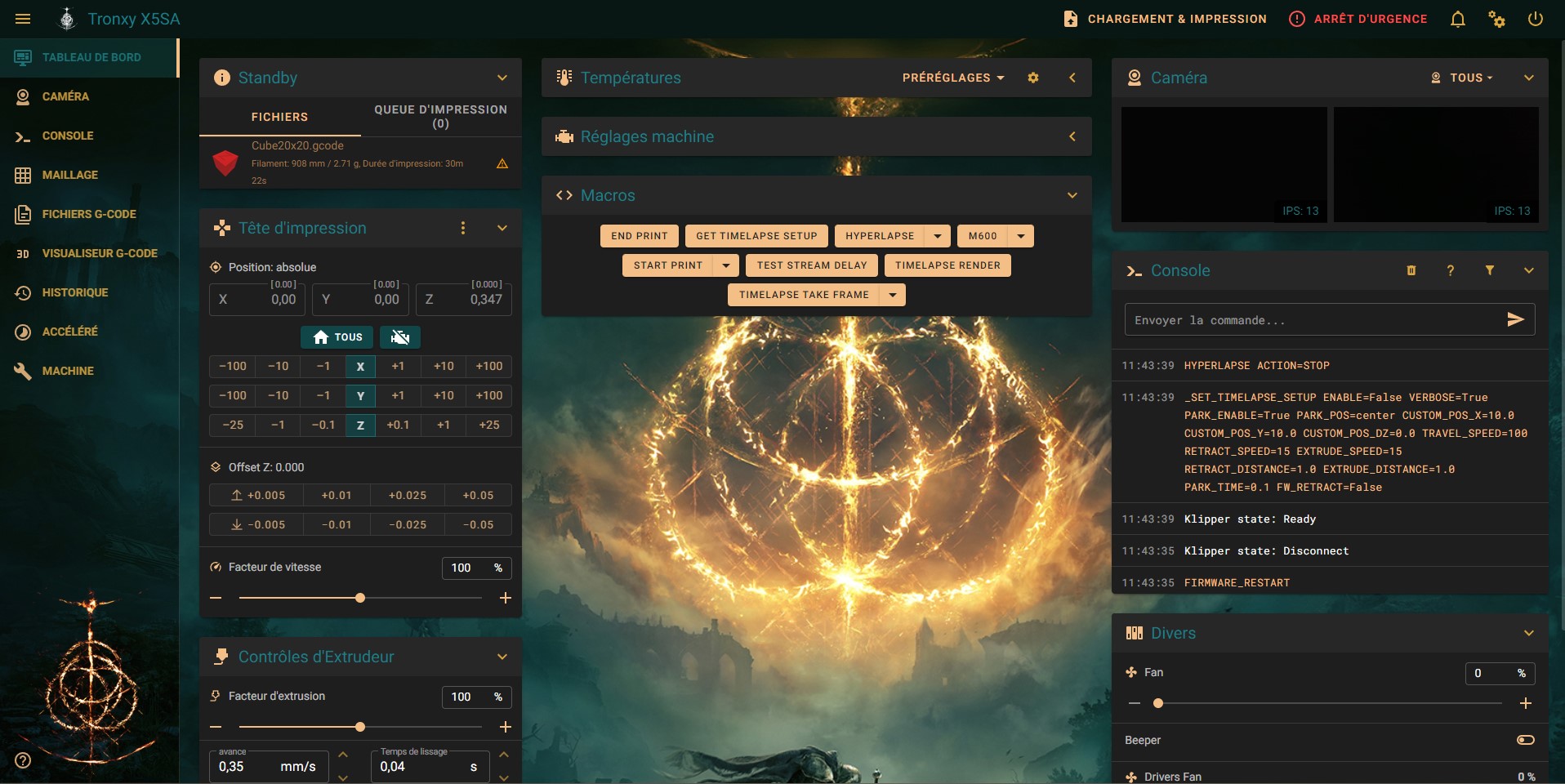
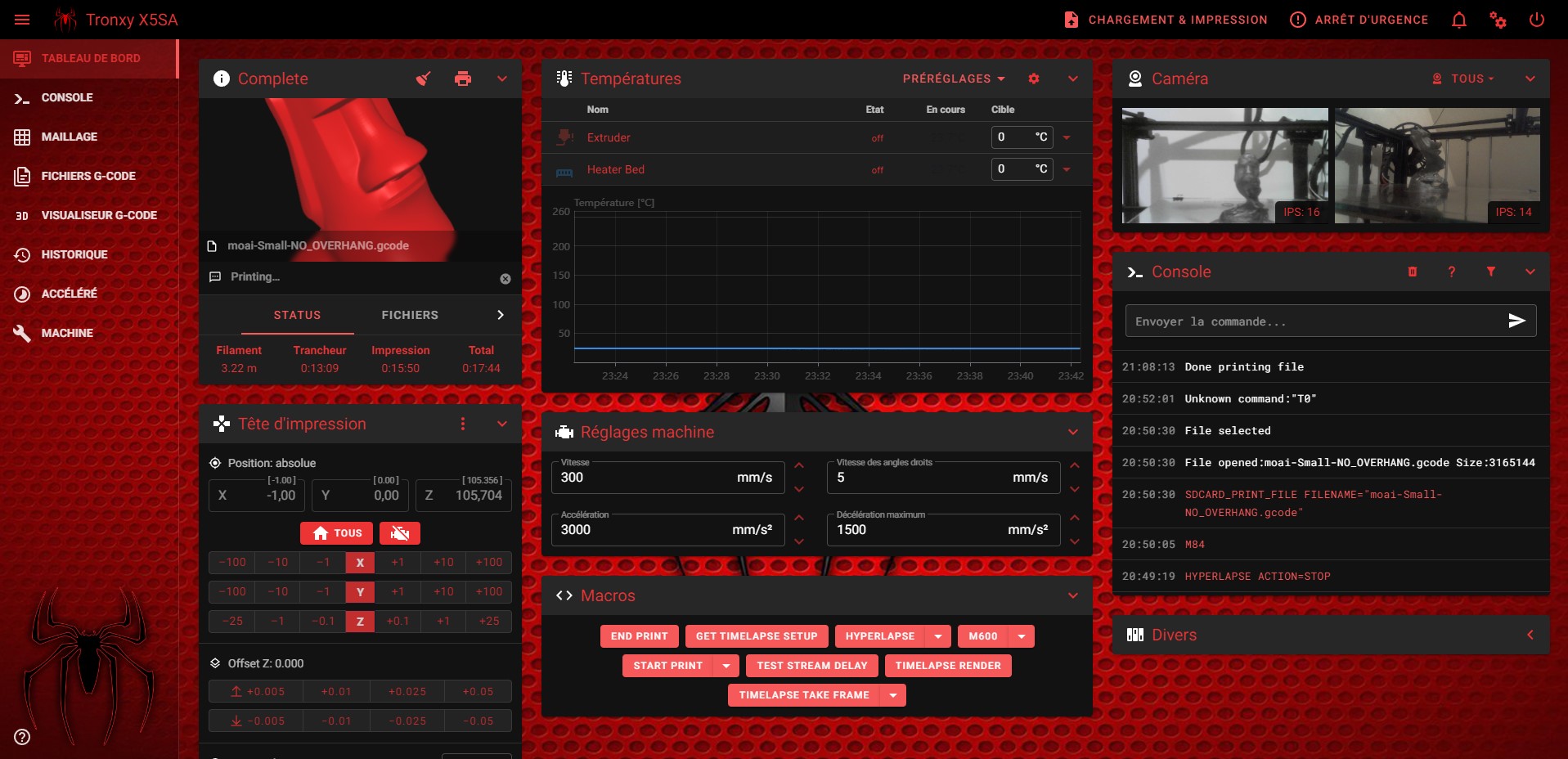
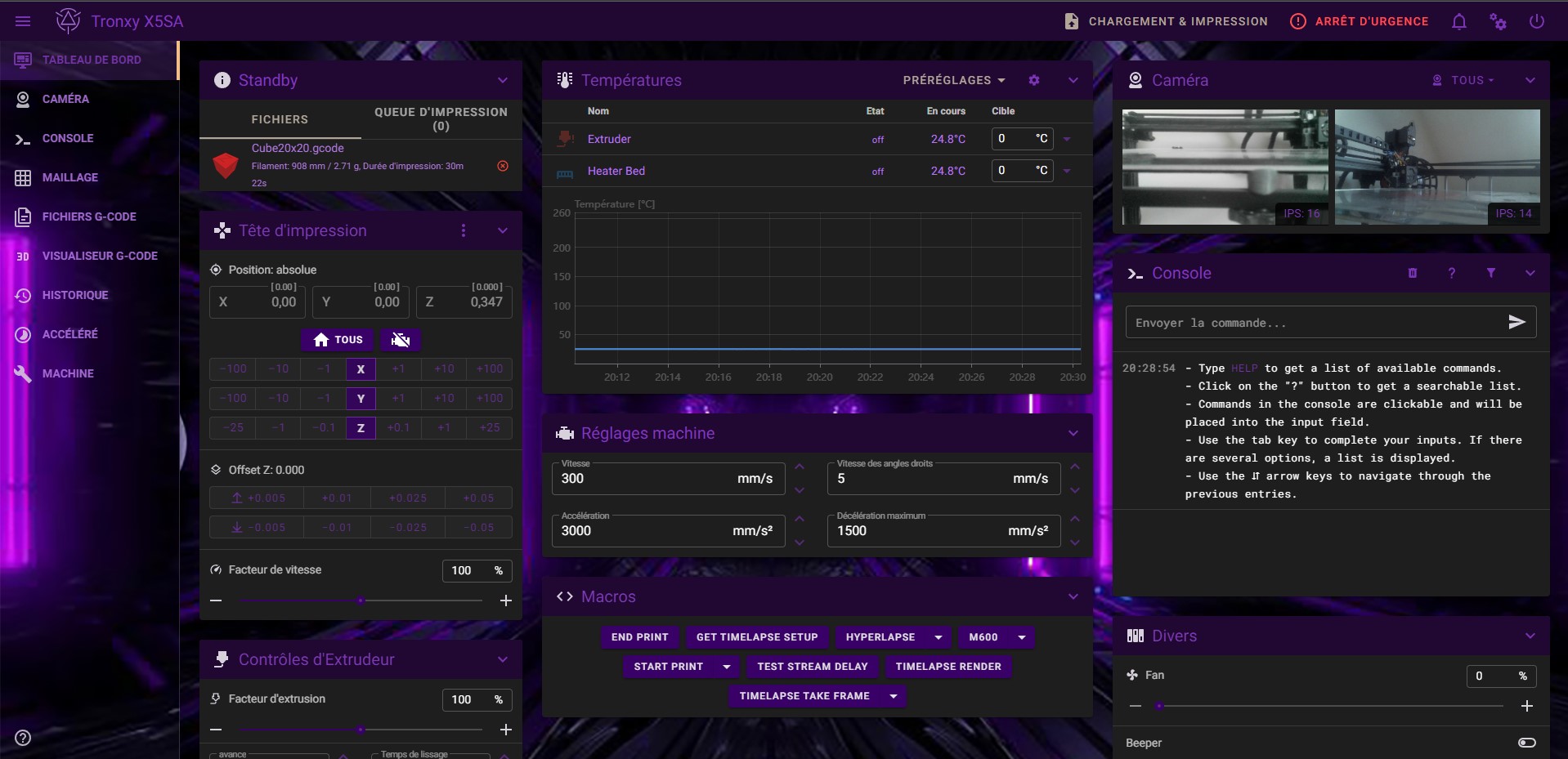
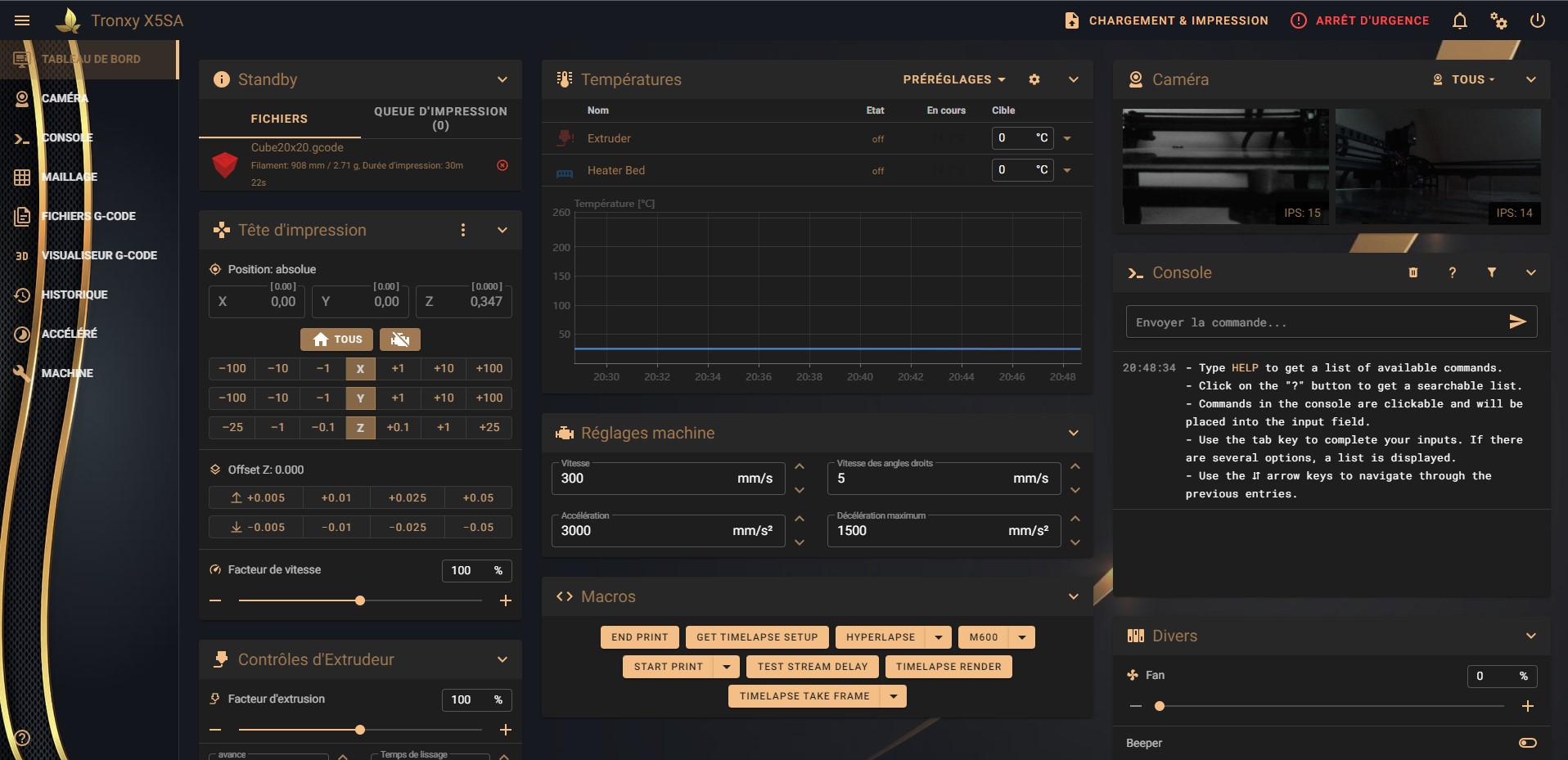
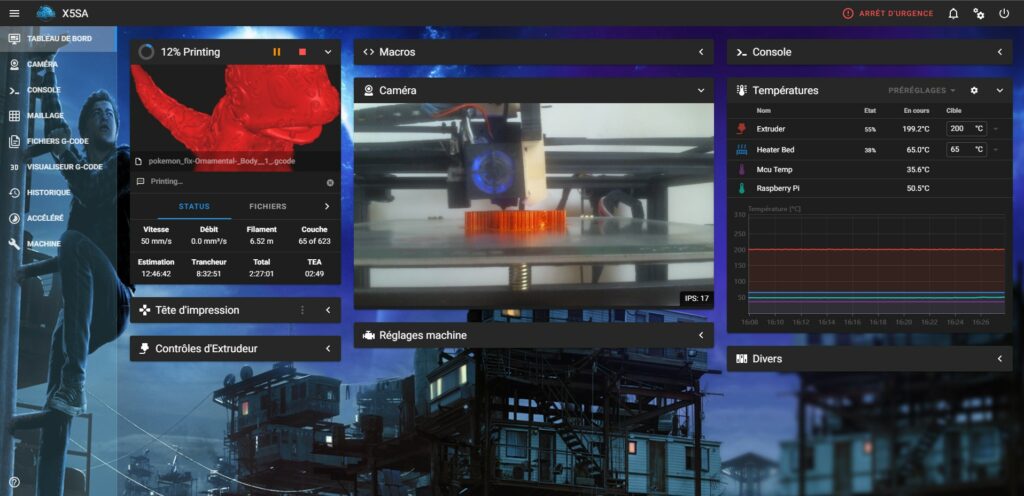
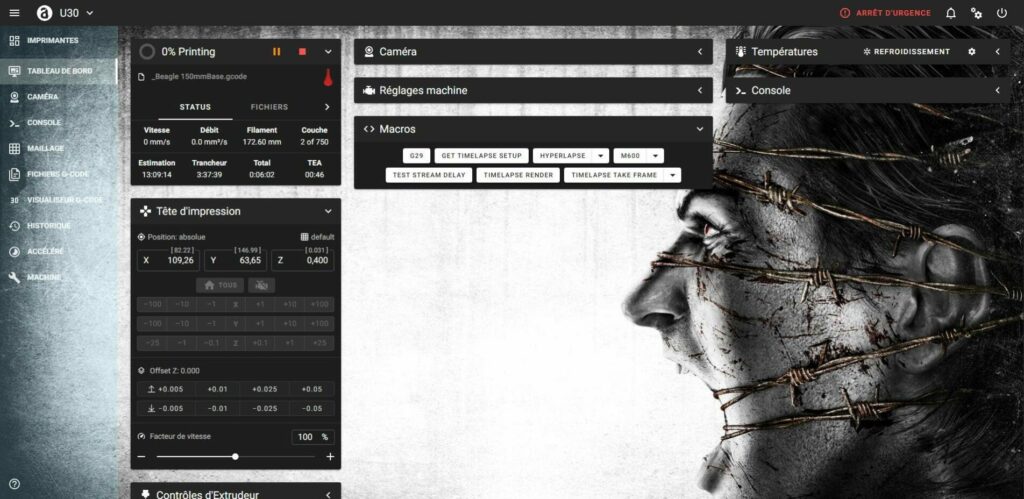
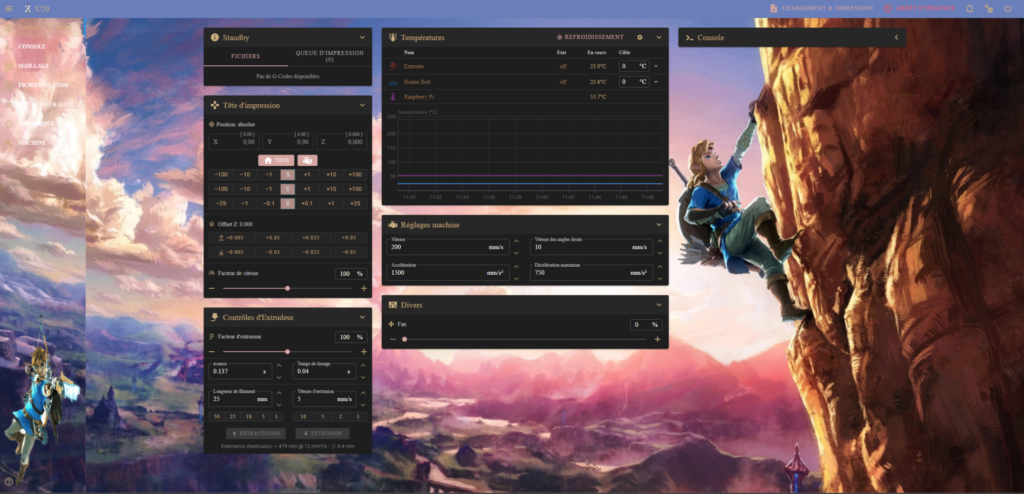
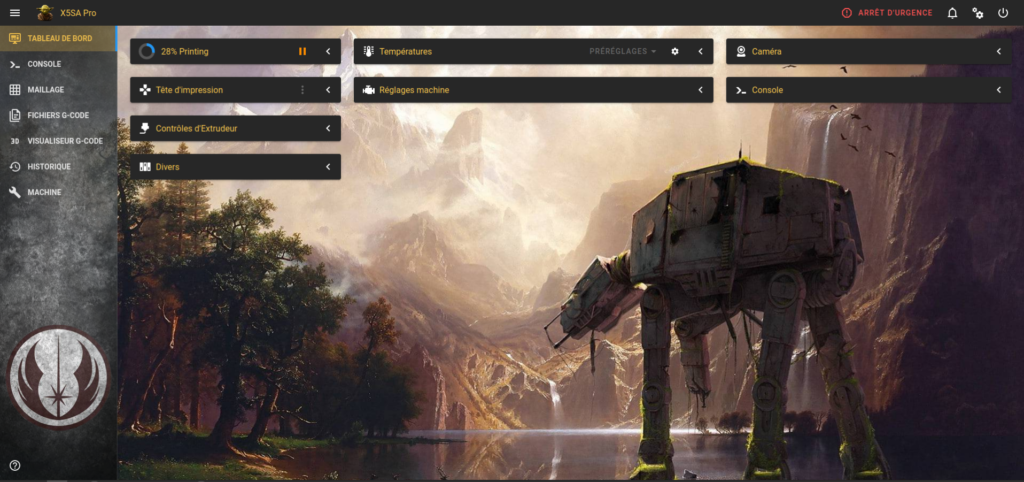
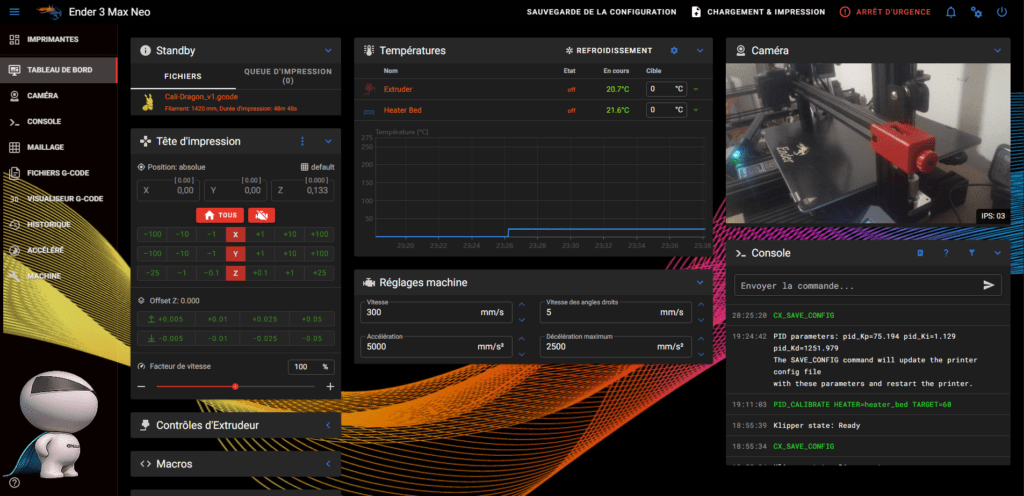
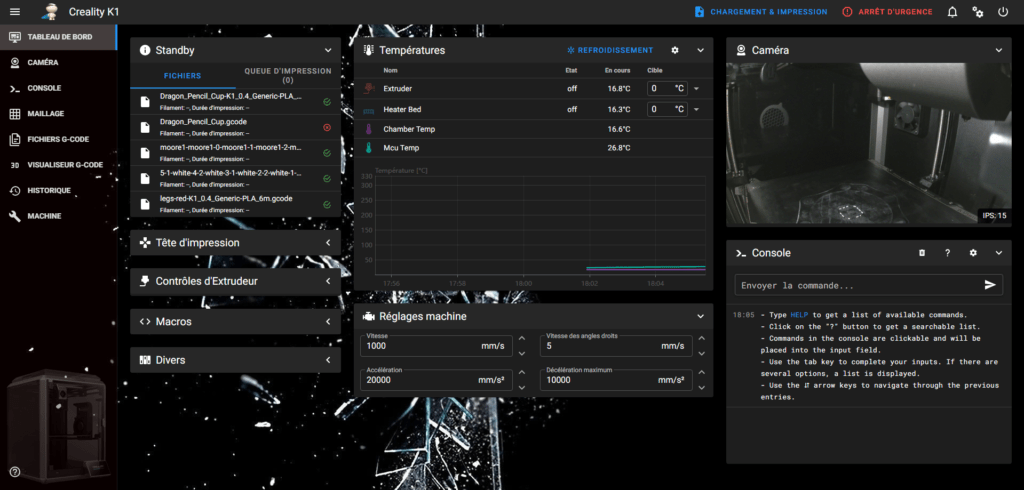
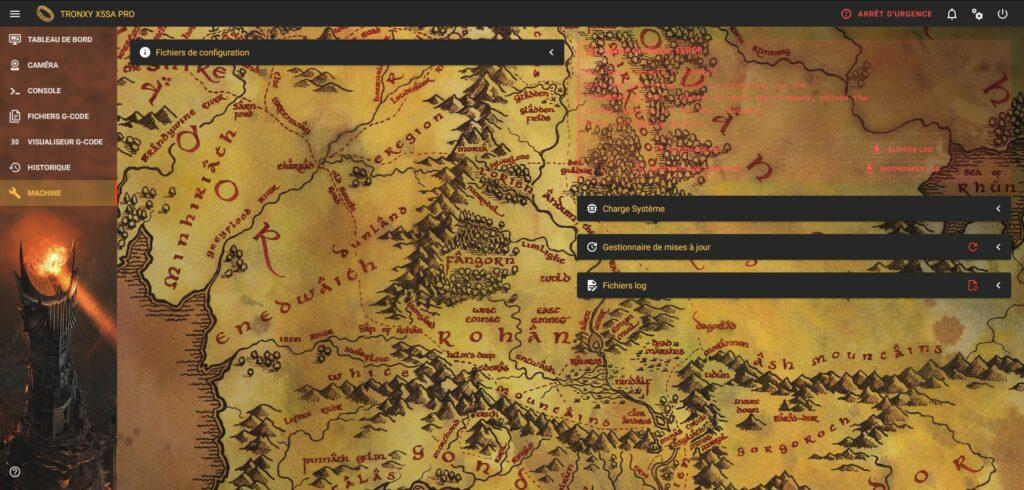
Quelques exemples de thème que j’ai réalisé ou mis à dispo par des membres du Discord et …. GRATUITEMENT 😉